
If you looked into the course section, you've probably noticed that I take a lot of them regularly.
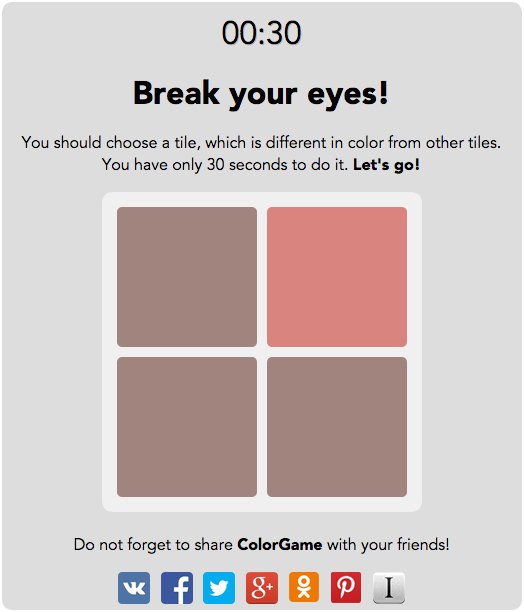
On the last weekend, I spend a lot of time to accomplish another one. This is my final project for Harvard cs50x course - ColorGame!

This game has written on JavaScript(using jQuery), CSS and HTML.
ColorGame is my first experience in JS game-developing. And if you have any recommendations or suggestions please contact me by erhosen@gmail.com.
Core idea of the game i have found on chinese web-site, but i can't find the link on it (strongly sorry!). All code has been written by myself, and sources are available in my GitHub repo.
Developing
All the magic happens in two functions:
function changeColor(master){
var max_ind = master.indexOf(Math.max.apply(Math, master));
var c = master[max_ind];
c += k*5 + 10;
if (c > 255){
master[max_ind] -= (k*5 + 10);
} else {
master[max_ind] = c;
}
return master;
}
function getRandomColorPair() {
var resulted_colors = new Array(2);
//generate random red, green and blue intensity
var rgb = new Array(3);
rgb[0] = getRandomInt(0, 255);
rgb[1] = getRandomInt(0, 255);
rgb[2] = getRandomInt(0, 255);
resulted_colors[0] = "rgb(" + rgb.join(",") + ")";
resulted_colors[1] = "rgb(" + changeColor(rgb).join(",") + ")";
return resulted_colors;
}Logic is simple: we randomly generate a set of 3 numbers, which represents 1 color. Next, we change the biggest number(b_num) by c.
If (b_num + c) > 255
b_num-= c
else:
b_num+= cThe magic number c depends on the current level, and the higher the level, the less the coefficient c.
Share
Also, you can share a ColorGame link with your friends using buttons at the bottom of the screen. Buttons are provided by sharethis.com
